Because of the prevalence of full- and ultra-HD monitors and smartphone screens, marketers need to use retina images to ensure that their emails look crisp and professional. However, that doesn’t mean that every image in an email needs to be retina-quality.
Marketers should use retina images in their emails only when it creates a significantly better experience in terms of readability or impression. Otherwise, they should avoid them.
We’ll explain exactly why that is and exactly when to use retina images, but first let’s be clear about what we mean by a retina image.
How Do You Create Retina Images?
The first screens with high densities of pixels per inch were Retina Displays created by Apple, which is why we refer to images optimized for high-PPI screens as retina images. These screens have four times as many pixels as the previous generation of screens.
As a result, for an image to display crisply on a high-PPI screen, marketers need to create images that are twice as wide and twice as high as the size at which they want them to be displayed in the email.

For instance, if you want to create a 100-by-200 pixel retina image for an email, you’d create that image at 200-by-400 pixels and then define the height and width in the <img> tag as being equal to 100 and 200, respectively.
While it used to be extra effort to create retina images, many design programs today make it super simple to export images as 2x. And upscaling images is one of our designers’ favorite uses of generative AI for images.
Explore the best uses for generative AI for images.
What’s the Downside of Retina Images?
While retina images look great, they don’t always look much better than standard resolution images and don’t always improve the subscriber experience. That’s because making an image retina quality can significantly increase the file size of the image—and sometimes dramatically increase it. Even in the era of 5G networks, that translates to longer email load times, which can be frustrating for many subscribers, particularly those in rural towns, inside buildings with poor cellular reception, and other environments that tend to be low-bandwidth.
Image compression can sometimes mitigate a lot of the file size expansion of a retina image, but not always. For instance, some icons we recently used in a client’s email campaign were 3KB in standard resolution and only 4KB in retina resolution. And an image with a relatively simple composition went from 90KB in standard resolution to 114KB when converted to a retina image. However, lifestyle, landscapes, and other complex images can more than double in file size when upscaled to retina quality.
Because of the impact on load times, as well as the impact on email sustainability, you’ll want to be judicious in your use of retina images.
Considering a redesign? These are the hottest digital design trends.
Best Use Cases for Retina Images in Emails?
We highly recommend using retina images for:
- Logos
- Icons and symbols
- Any images that contain high-contrast elements, particularly graphical text
Generally, these include most or all of the images that are built into your email template or standard email modules. Of course, these may also include some of the product images, headshots, and other images in your primary or secondary content blocks.
We don’t recommend using retina images for:
- Lifestyle, landscape, and other complex images where there aren’t any high-contrast elements
- Large images where the negative impact on the email load time wouldn’t be worth the increased image sharpness
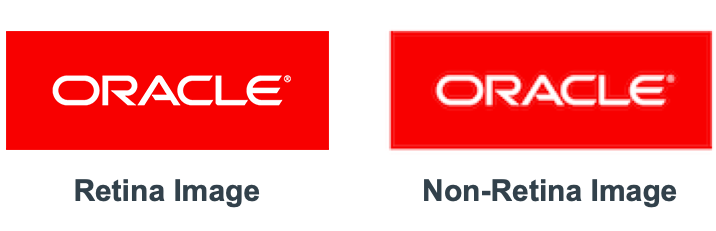
Sometimes the best way to tell if a retina image is really paying off in terms of visual quality is to do a side-by-side comparison. For example, in the image below, the retina version of the image on the right has a file size that’s more than seven times the non-retina version. However, the difference in picture quality is almost unnoticeable.

Another factor that can impact your decision is the environments in which your subscribers tend to view your emails. For instance, currently, higher resolution screens are mostly on mobile devices. If an image is large and then scales down on mobile, it is naturally compressing and increasing the pixels per inch, making it appear higher resolution than it would be on desktop. So, if your audience skews heavily toward mobile users, you will likely see less of a benefit from using retina images in some cases.
However, if after weighing all of those considerations, you’re still unsure, then make it a retina image. When in doubt, that’s the best approach.
To make the best email impression, optimize these 7 visual branding elements.
What about 4K Screens?
4K screens are popular for TVs, but have been adopted at much lower levels for computer monitors and at barely measurable levels for smartphones. That’s because smartphone makers don’t see 4K screens as delivering a significantly better visual experience, while they would absolutely reduce battery life, which consumers care a lot about.
So, for the foreseeable future, marketers only need to worry about whether to use standard or retina resolution images.
—————
Need help with your email designs? Oracle Digital Experience Agency has hundreds of marketing and communication experts ready to help Responsys, Eloqua, Unity, and other Oracle customers create stronger connections with their customers and employees—even if they’re not using an Oracle platform as the foundation of that experience. Our award-winning specialists can handle everything from creative and strategy to content planning and project management. For example, our full-service email marketing clients generate 24% higher open rates, 30% higher click rates, and 9% lower unsubscribe rates than Oracle Responsys customers who aren’t.
For help overcoming your challenges or seizing your opportunities, talk to your Oracle account manager, visit us online, or email us at OracleAgency_US@Oracle.com.
Now updated, this blog post was originally published on April 18, 2019 by Chad S. White.

