What is Troubleshoot Extension?
If you are an Oracle Service Cloud administrator, you are likely the first person in your company your agents will go to when they are experiencing some error with their Oracle Service Cloud. Troubleshooting errors can quickly spawn into a bigger investigative effort to identify the root cause (e.g., network issue, configuration issue, training, defect), but the troubleshooting process usually starts with getting the right details about the error from your agents. Your agents are already frustrated because an error could be impeding their work and impacting their metrics. And now you’re asking them to provide detailed information on the error: steps to reproduce this issue, workstation information or data traffic, much of which they aren’t familiar with.
Recognizing the dynamics of this common scenario, we decided to walk a mile in both your shoes, as the administrator, and your agents’ shoes. As a result of this experience, we came up with the idea of automating the process for gathering the needed information from agents instead of requiring the administrators and agents to try and overcome the current challenges. We developed a sample code named as “Troubleshoot Extension” for the Oracle Service Cloud Browser UI (Similar what we did before in Agent Desktop) to address this need.
The “Troubleshoot Extension Sample Code” was created to automatically capture information, such as browser navigator, agent basic information and console log, error, warn and debug information in one fell swoop instead of requiring agents to install or use different tools outside of Oracle Service Cloud. All the agents need to do is push the “start” button (located in the status bar) and push the “stop” when the agents have completed all steps to reproduce the error.
The sample code is available to download in the bottom of the article, but before going further, I’d like to encourage you to understand the importance of web console to troubleshoot a web-based application so that the approach used here makes more sense.
Why we are sharing this sample code?
- First, because we believe that by automating this process, we can simplify your communication with agents experiencing errors, accelerate the potential solution for the process.
- Second, Agents don’t need to understand how to gather technical information for troubleshooting.
- Lastly, because through this sample code, we can achieve:
- sharing a complex sample code where you can apply and reuse for other needs;
- sharing a start point where you can enhance this troubleshooting tool to adapt to your requirement.
How does Troubleshoot Extension work?
Let’s take a more in-depth look at what the sample code delivers. The sample code is implementing an Extension StatusBar with a start and stop button, plus a timer that provides the duration of how long your agent is capturing the steps to reproduce.

By clicking on the start button, the troubleshoot extension will automatically set the log level (see developer tools logs for more information). Everything that is registered in the web console will be captured.

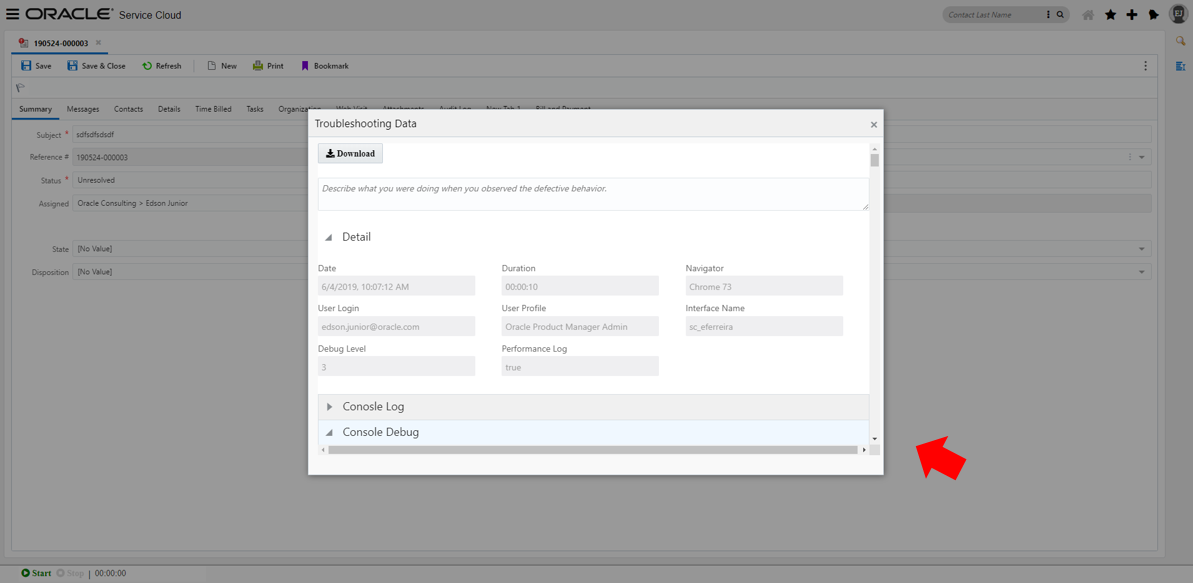
Once you have finished capturing your steps to reproduce click on the stop button and the Troubleshoot Extension takes care of compile all web console information to present to you in a window modal.

**This extension is not compatible with IE11.
The window modal presents a friendly version of the result captured, but you can save the result by clicking on the download button on top. The download button will create a text file with the information that was captured in and can share with your technical team to help them on the investigation.
The information capture is read-only, but there is an additional field on top where your agent can add more information such as steps to reproduce or any other comment.
How to install?
1. Upload the extension code as a BUI extension.
- Download the extension file.
- Open your Admin console and upload the zip file as Agent Browser UI Extensions.
- Name your extension. E.g.: Troubleshoot Extension.
- Select “Console” as an extension type.
- Select TsExnteion/ViewModel/js/ts-statusbar.js as the Init File.
- Go to profile and assign this extension to the profile you’d like to use this extension.
2. Create custom configuration settings.
- Go to Site Configuration > Configuration Settings.
- Click on New > Text to create a custom configuration setting.
- The Key name is “CUSTOM_CFG_TS”.
- The site value is the following JSON: {“debugLevel”:3, “performance”: true}
Ultimately, this solution should simplify your communication with agents experiencing errors, accelerate troubleshooting by having the required information in one easy step, and save everyone time and frustration that surrounds these issues.
The source code is available here for download, and you take advantage to build a better troubleshoot model integrated into your Oracle Service Cloud.
If you are a developer and want to contribute to this sample code, you are welcome to join the Github.
